How to Create a Popup for Coronavirus and COVID-19 in WordPress
As we deal with a wave of closures and shut down orders across the world related to novel Coronavirus (COVID-19), it’s important to update clients and website visitors with details about your business. The best way to do this is with a popup on the homepage. If you have a WordPress site, here’s a quick popup solution for you.
How to Add a Popup in WordPress for COVID-19
ADDING A PLUGIN
1. Make sure you can login to your WordPress Dashboard. You will need an account with permission to add plugins in WordPress.
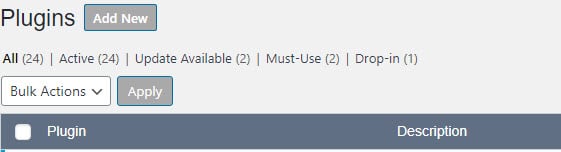
2. Once logged in, click on Plugins on the left menu. This will bring you to a list of all plugins installed. At the top of the screen, click the “Add New” button and it will take you plugin search database that includes plugins available through WordPress.org.

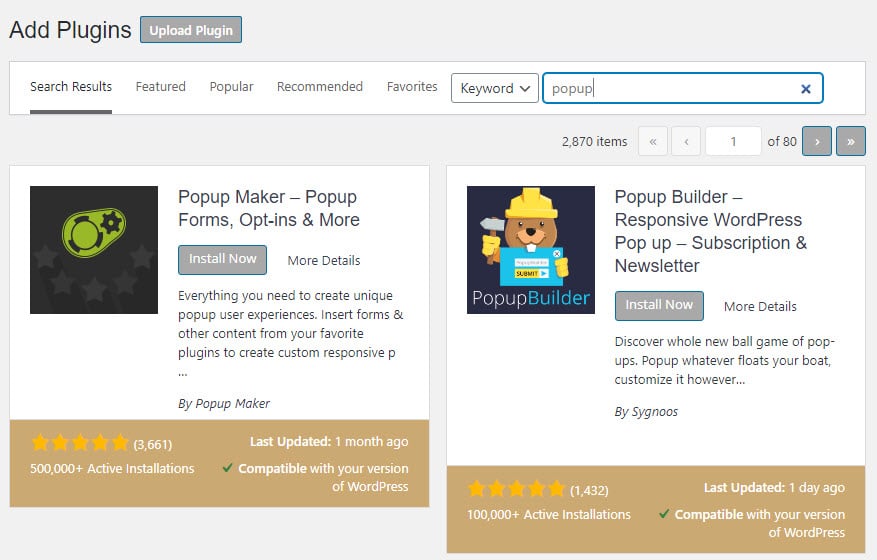
3. Search for the plugin that best fits your needs. You can do some top-level research like see the number of active installations, whether or not your plugin in compatible with your version of WordPress and even the star rating for the plugin.

4. Click Install Now and Activate the plugin
5. The plugin will appear in your left menu and you should be able to select “Add New Popup”
ADDING A POPUP INSTRUCTIONS
We like to use Popup Maker. With more than 500,000 installations and a 5-star rating with 3,600 reviews, it seems like a good bet others feel this way too. Once installed, simply click “Add Popup” from the Popup Maker menu on your WordPress Dashboard the new pop-up will appear.
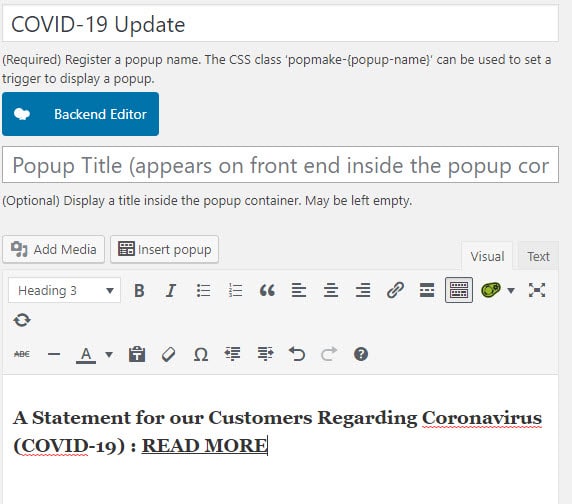
1. Name your popup and add content in the text area just like you would with a Post. You can also Add a Title, but we usually just use our Backend Editor to make it look a little nicer.

2. Add a hyperlink to a post or PDF document in your text with more information. If using a Backend Editor, feel free to add a button or clickable image.
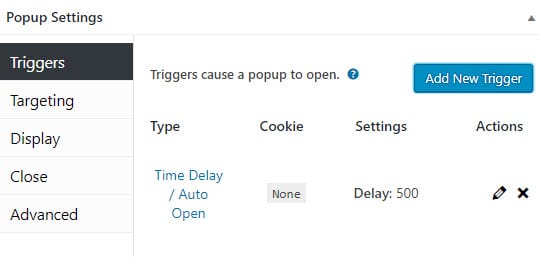
3. Just under the text editor box, you’ll notice 5 different popup settings you can edit.
Add a Trigger – I’m using Time Delay/Auto Open – Delay: 500ms

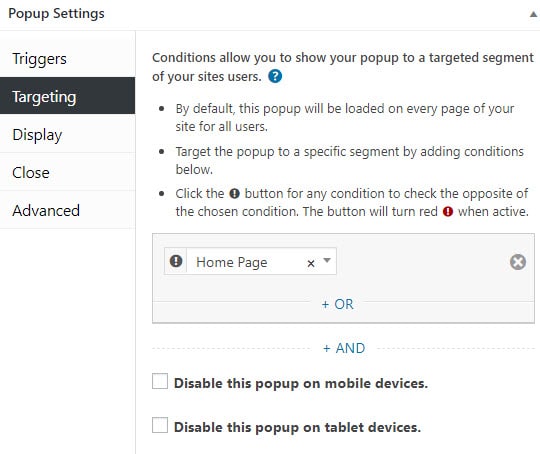
Choose a Target from the dropdown – I’m using just the Home Page, but you could choose all posts or all pages or individual pages if you’d like.

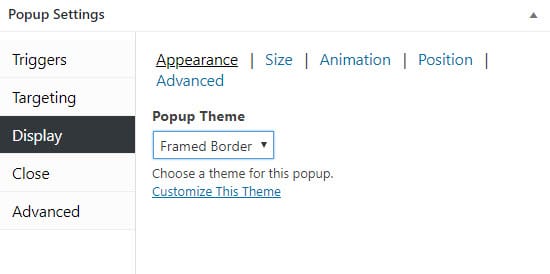
Update Display setting – My settings for each option are below the image

- Appearance – I chose Framed Border from my example
- Size – Medium, Min Width 0%, Max Width -70%
- Animation – Fade, Animation Speed – 350ms
- Position – Middle Center
- Advanced – no changes, default settings
Close – no changes, default settings

Advanced – no changes, default settings

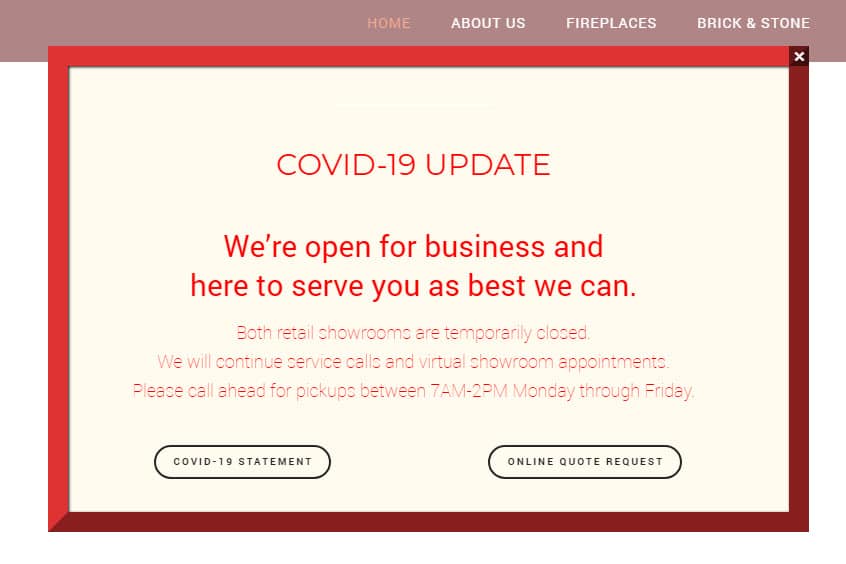
4. Click the Publish button on the right side of the page and the Popup will be live. Here’s a sample of a simple one we made – in our case, we used the Backend Editor to add buttons. Some will find find designing with Gutenberg or Bootstrap elements to be preferred.
List of the Most Popular Popup Plugins
We recommend using Popup Maker and Popup Builder, but here are the top 5 Popup plugins for WordPress. All of these are available for free at www.wordpress.org/plugins.
Popup Maker
Popup Builder
Popups by OptinMonster
WordPress Popup
WP Popups
A Note on Notification Bars for WordPress: Sites using sticky headers will require CSS or JS to show correctly. The intent of this how-to was to help people with a simple solution in this time of crisis. We’d love to hear from anyone having luck with a simple notification bar plugin.