How to Create a Full Page Menu in Elementor
Creating a full page menu in Elementor is very easy and takes only a few steps. You don’t have to install any additional plugins and if you are frustrated with using the menu widget and trying to style it to make it look good, especially across many devices, this trick will save you a lot of time. Let’s get to it! It will take 3 simple steps.
STEP 1: CREATE A WORDPRESS MENU
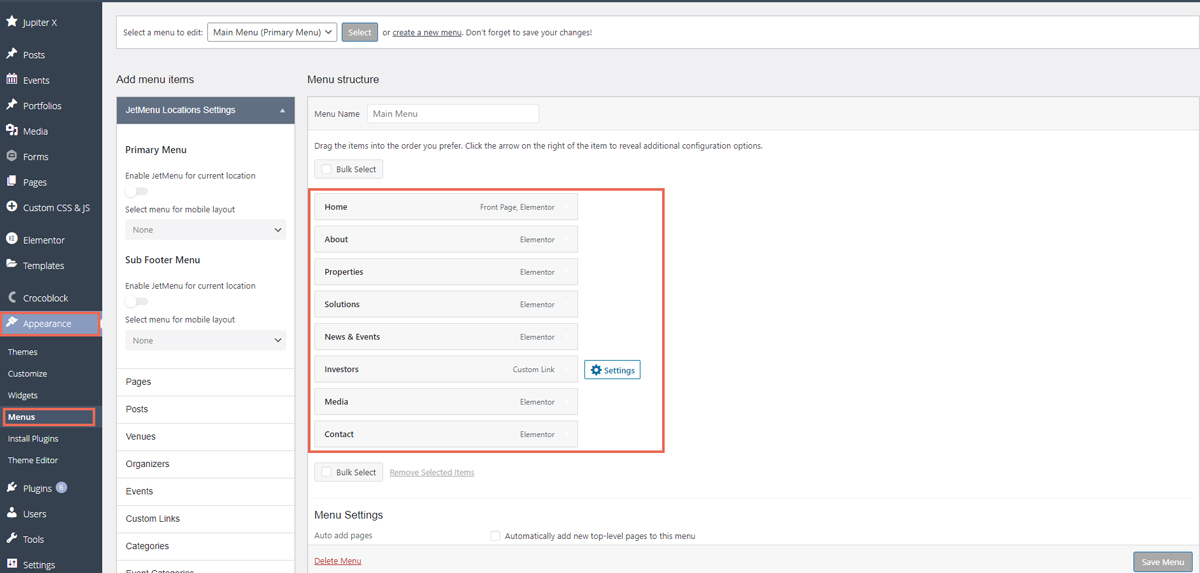
This is a basic step of creating a menu in WordPress. Go to Appearance/ Menus and create a Main Menu for your website.

STEP 2: CREATE A POPUP
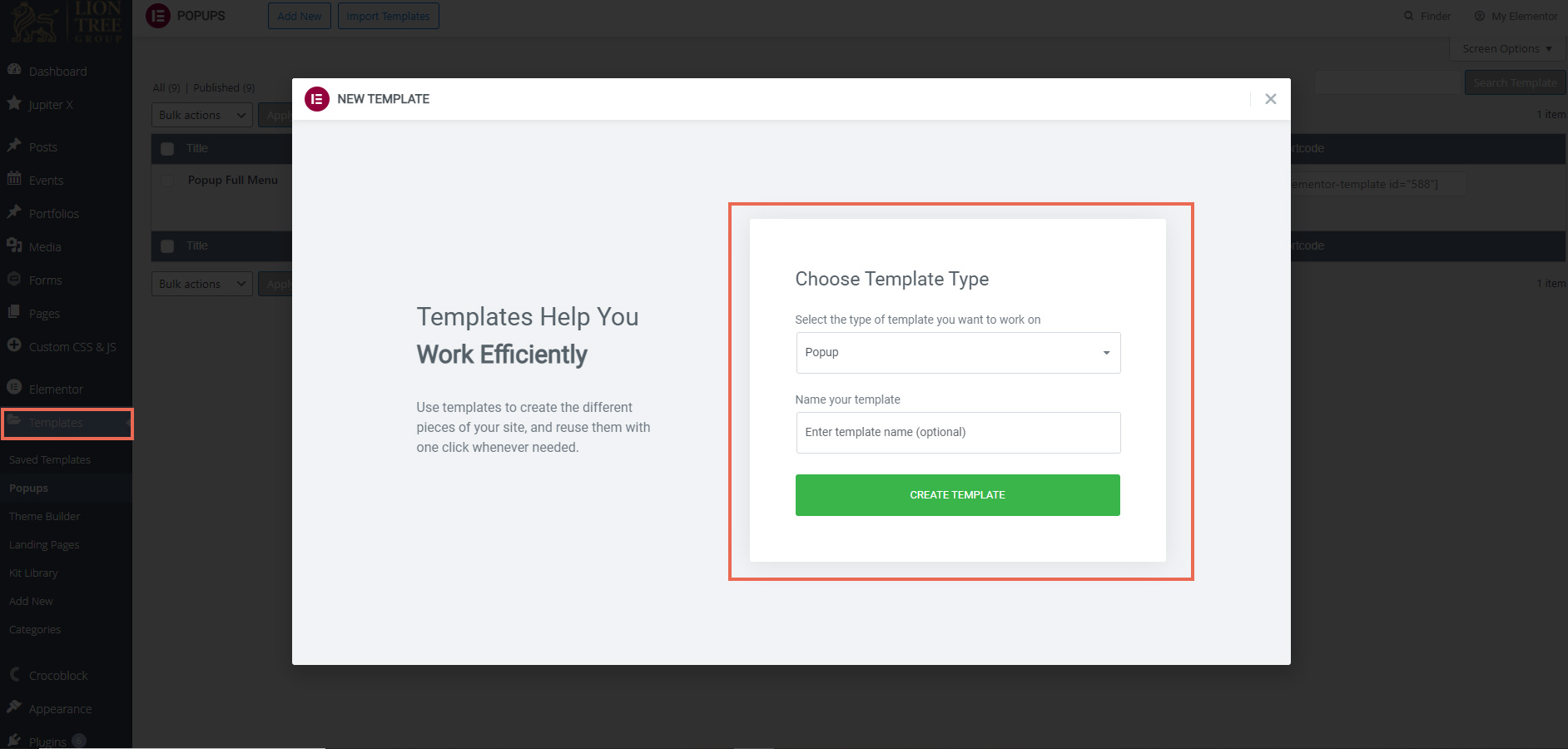
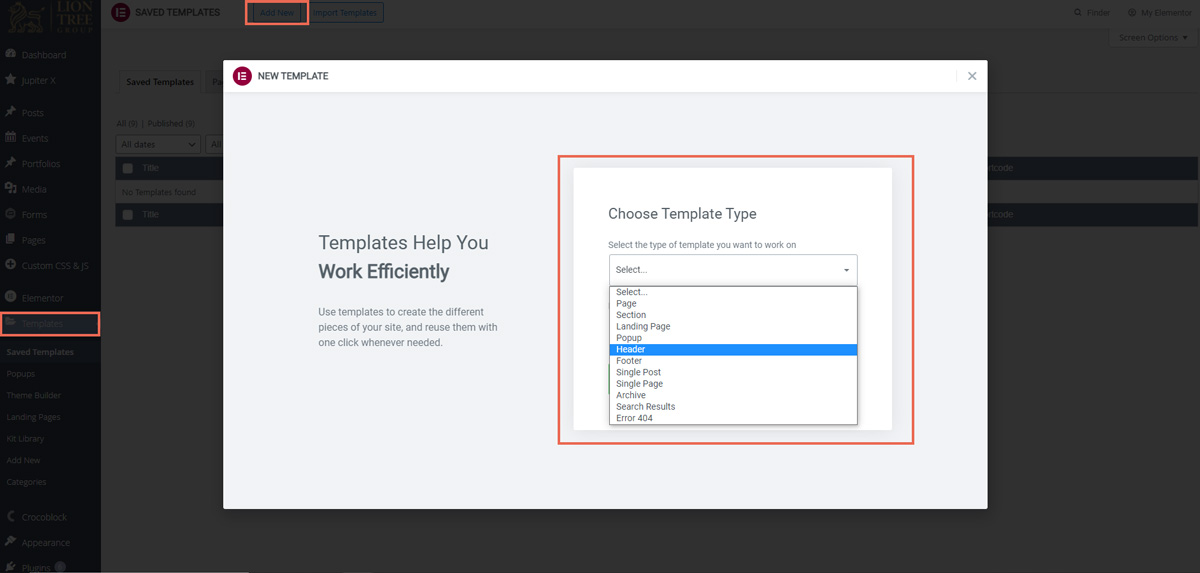
You will go to templates, select “Add New”, Choose Template Type – you will select “Popup” and for this exercise let’s call it Popup Full Menu.

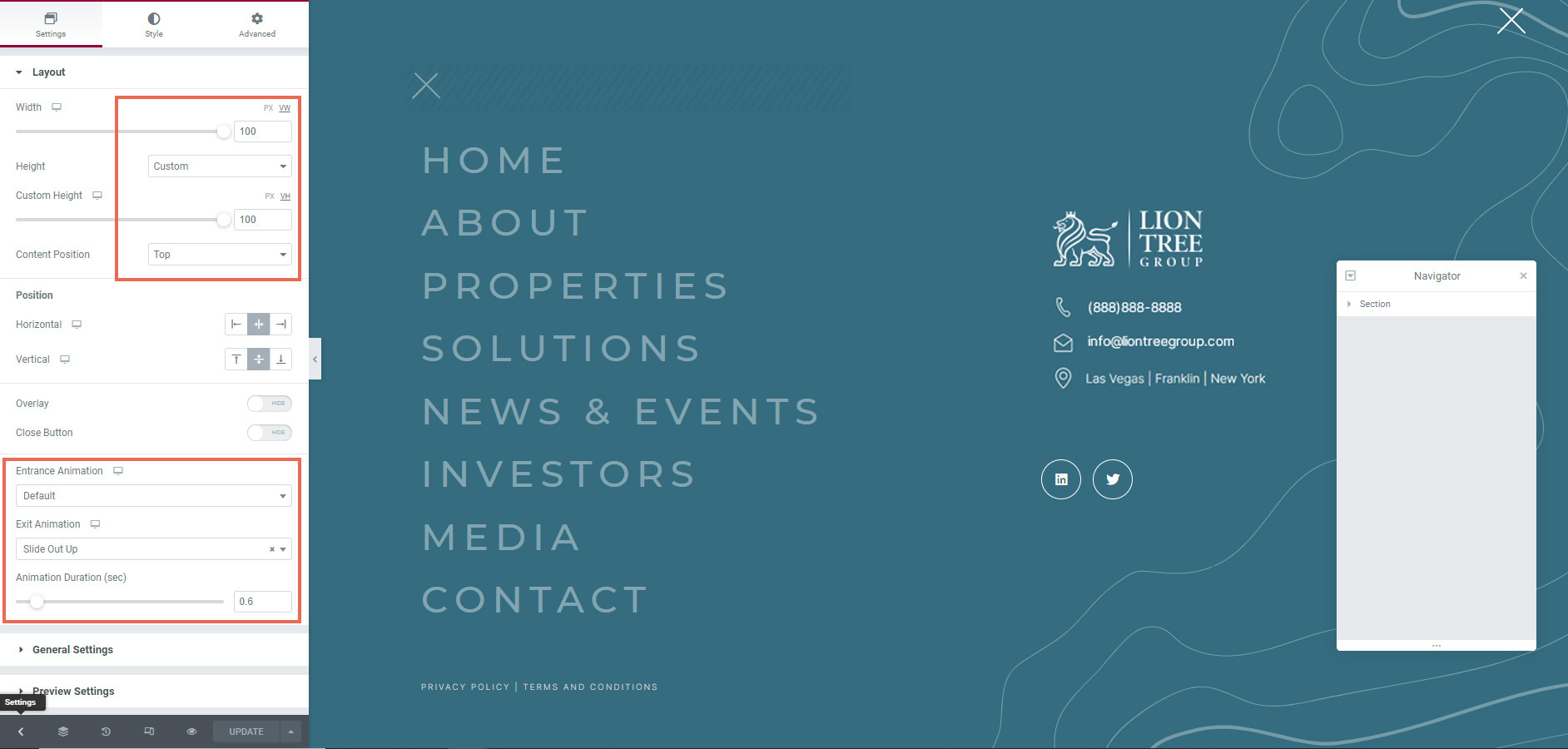
Once you start editing the popup – it will not be full page. To start, you will click the arrow on the very bottom left to bring up the Popup Settings. You will enter 100VW for width and 100VH for height. We have selected slide in from top as the animation (our entrance animation is set up on the column level, but you can select it here if you are not splitting your full screen into two columns that act separately). We wanted the entry to be quite fast so 0.6 is a good setting to make the menu appear quickly.

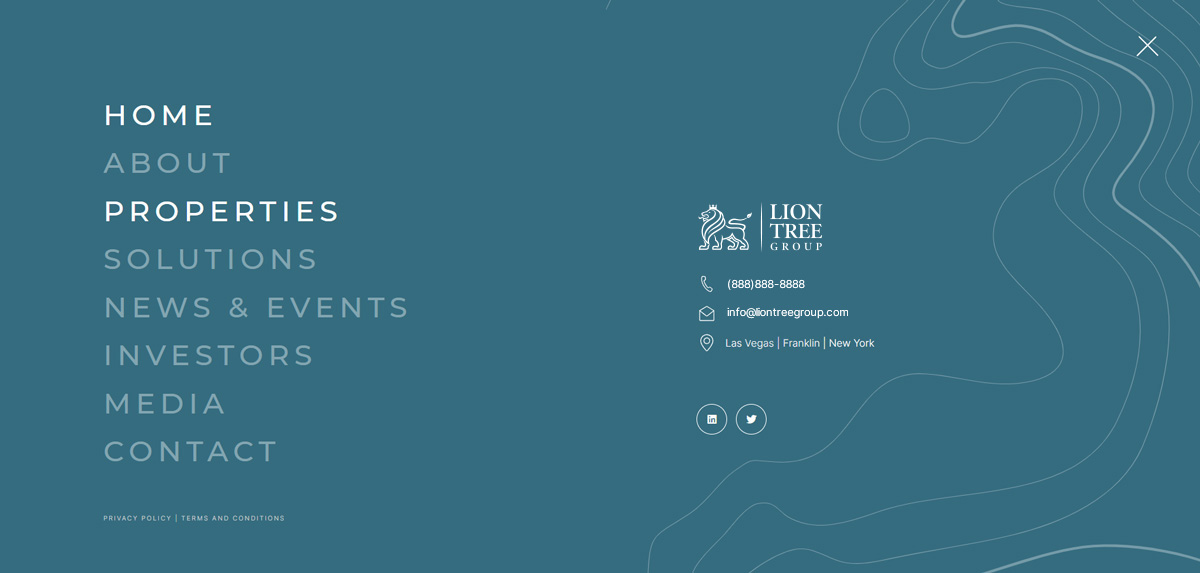
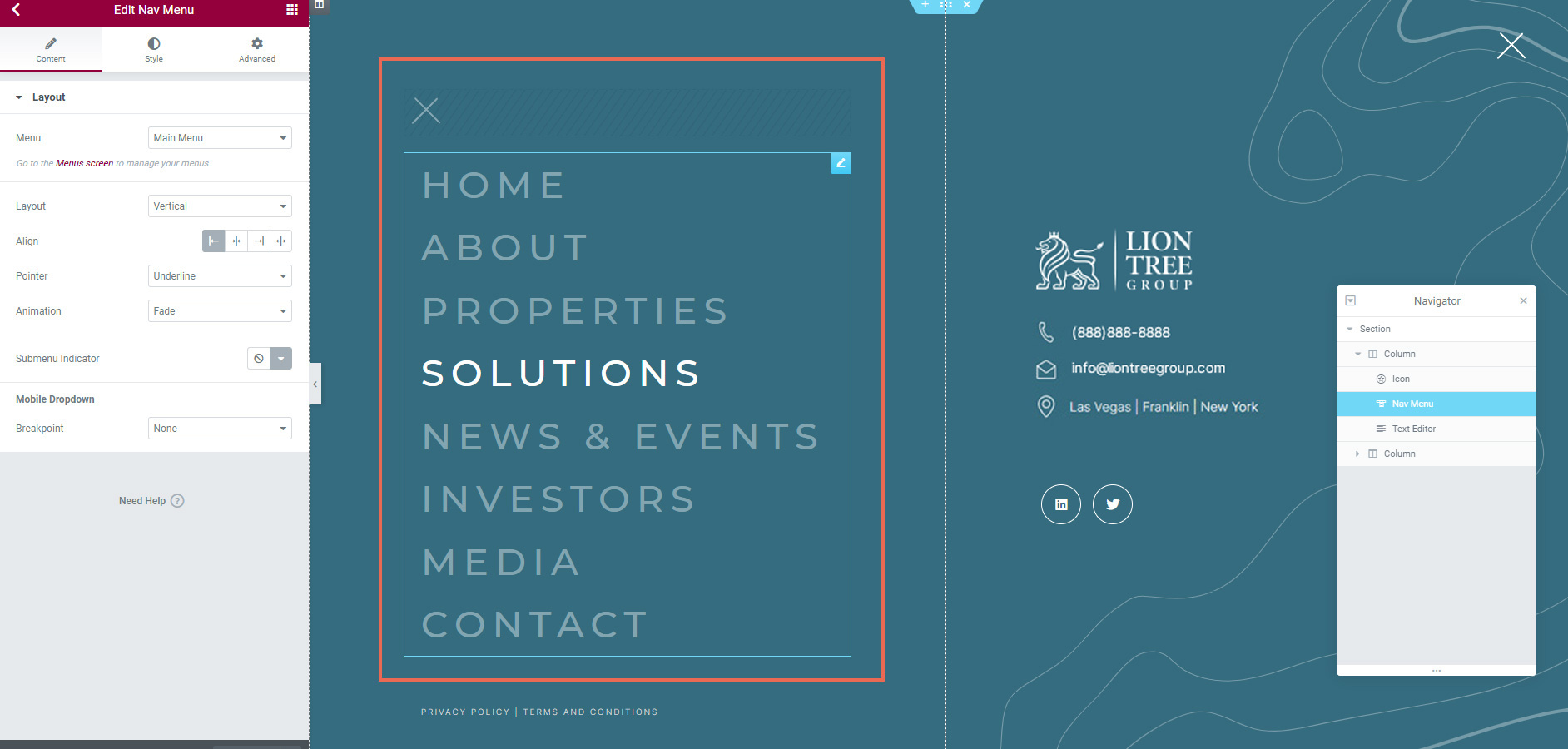
You can add rows, columns, inner elements, logos. Design the full page as you see fit. You will also add the actual menu using a standard menu widget. You can use the close button that is default to the Popup or uncheck it on the settings screen and add your own icon (you see we have one for mobile and custom one for desktop). Your action on this custom icon would be the exact reversal of the action you will find in the next step to call for this popup. Just follow the notes below. Publish the popup and go to step 3.

STEP 3: CREATE A HEADER TEMPLATE
You will go to templates, select “Add New”, Choose Template Type – you will select “Header” and name it with your selected template name.

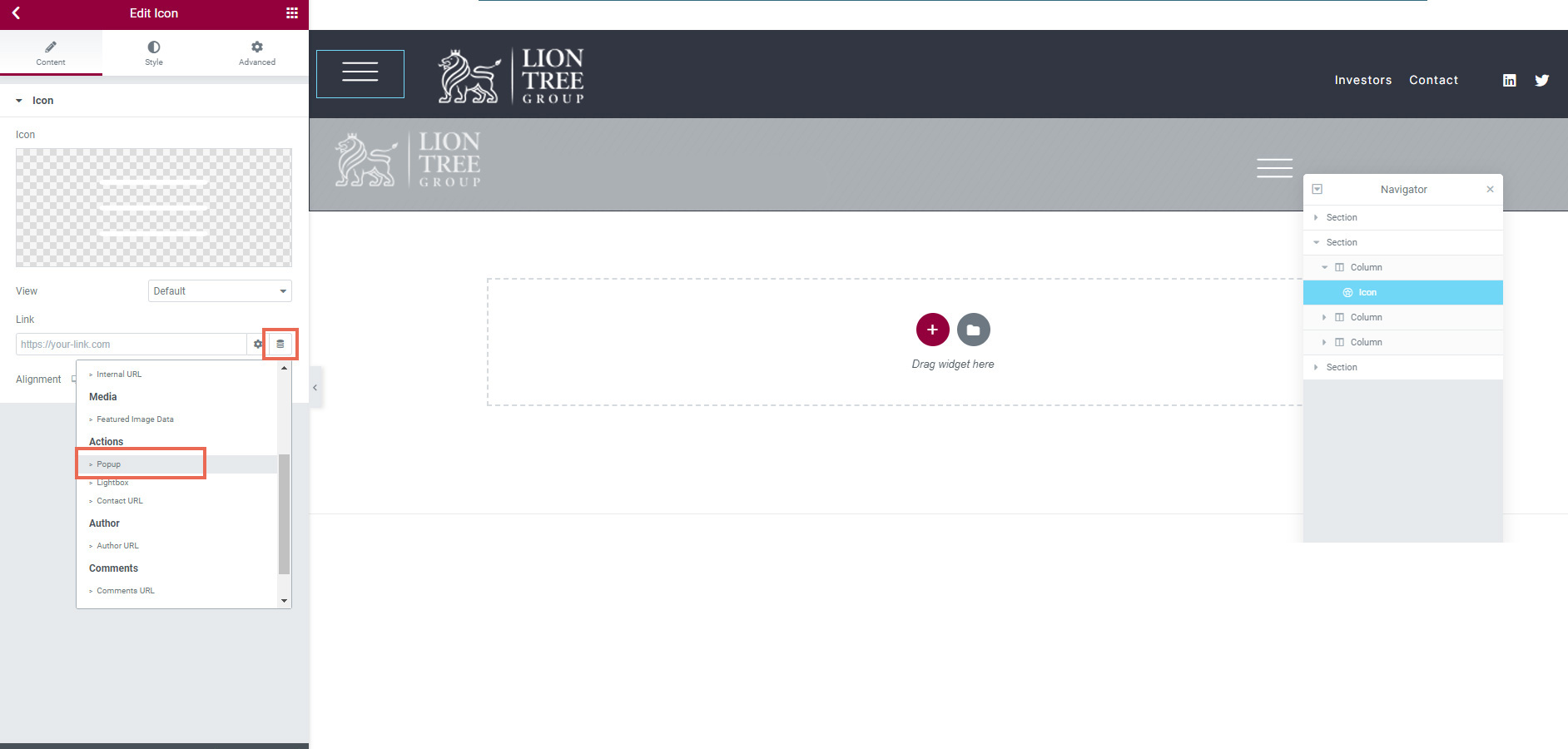
You will design your header menu, add your logo and other elements. We have selected a custom SVG burger icon to call out the full page menu – but you can use an image, or text “Menu” or any other element. The section you see grayed out below is a version for mobile.
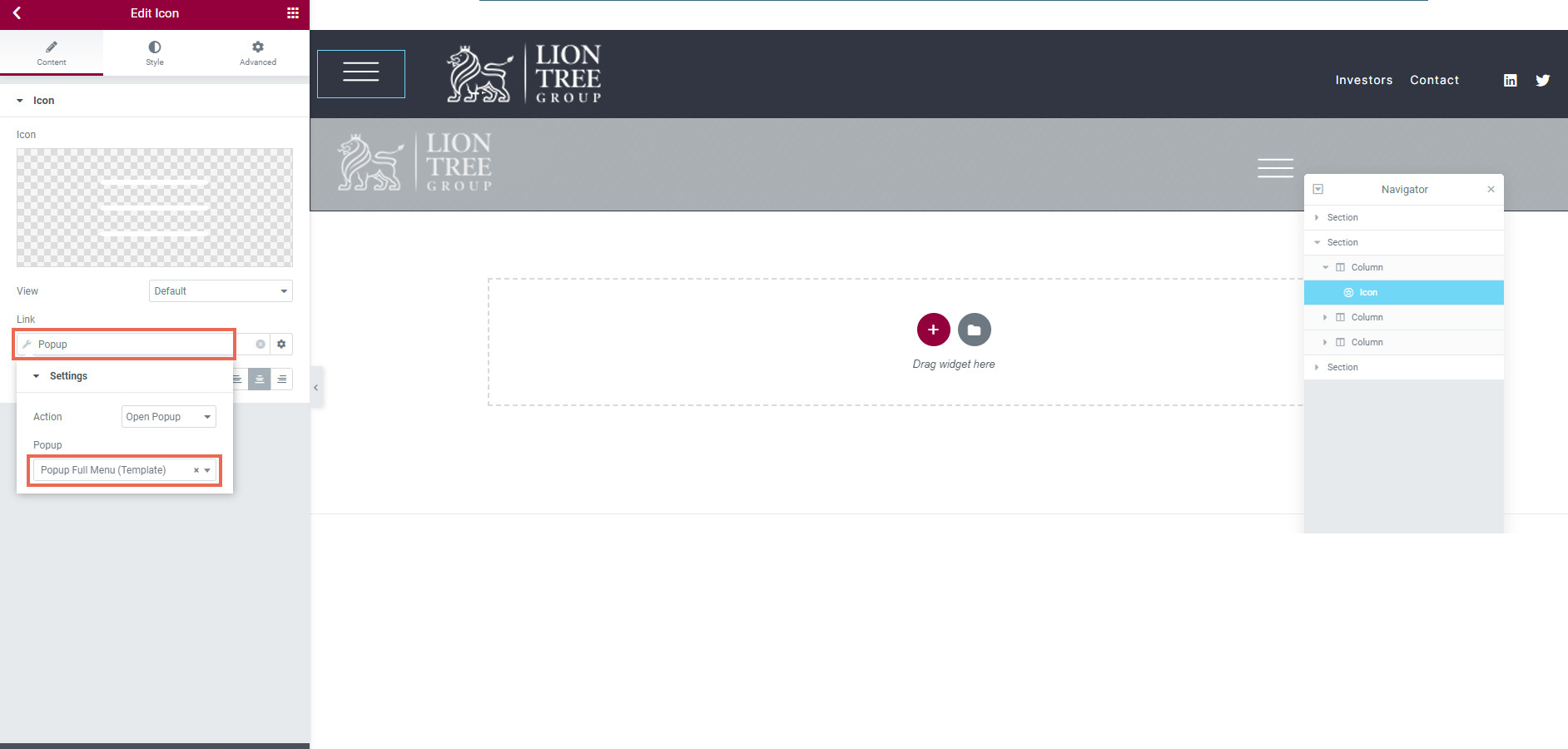
Now you will add the action that will call for the Popup menu page your have created earlier. Do not get intimidated here – we will have a step-by-step-screenshots and even if this looks complex, just follow our steps. First, under Link field, you will click the Dynamic Tags icon (it looks like a stack of pancakes). Under the bolded Actions title you will find “Popup”. Just click on that option.

Click on the word Popup in the link field again and it will bring up more options. For action you want “Open Popup” and for Popup – find the Popup Full Menu Template you have created. And that’s it!

FINAL RESULT
This was pretty easy! Let us know what other tutorials you would like to see!