Astra 4.0 Update and Issues with Elementor
If you are using the Astra WordPress Theme with Elementor or Elementor Pro, here are the items you may need to address after updating to Astra 4.0.
Recently, we have encountered a few issues when working with the new Astra theme. The 4.0 update offers additional features that many of the Elementor Pro users may not necessarily need. The beauty of the Astra theme is its speed and compatibility with Elementor. The recent update includes a narrow layout, smooth scroll to ID, scroll to top, mega menu, and a new dashboard. Unfortunately, we are not utilizing any of the new functionality as we leverage Elementor for all of the features. The predesigned Homepage also not adding value unless you are not a professional web designer.
The biggest update issue arises from the update to the new default colors and typography. Here is how to fix it.
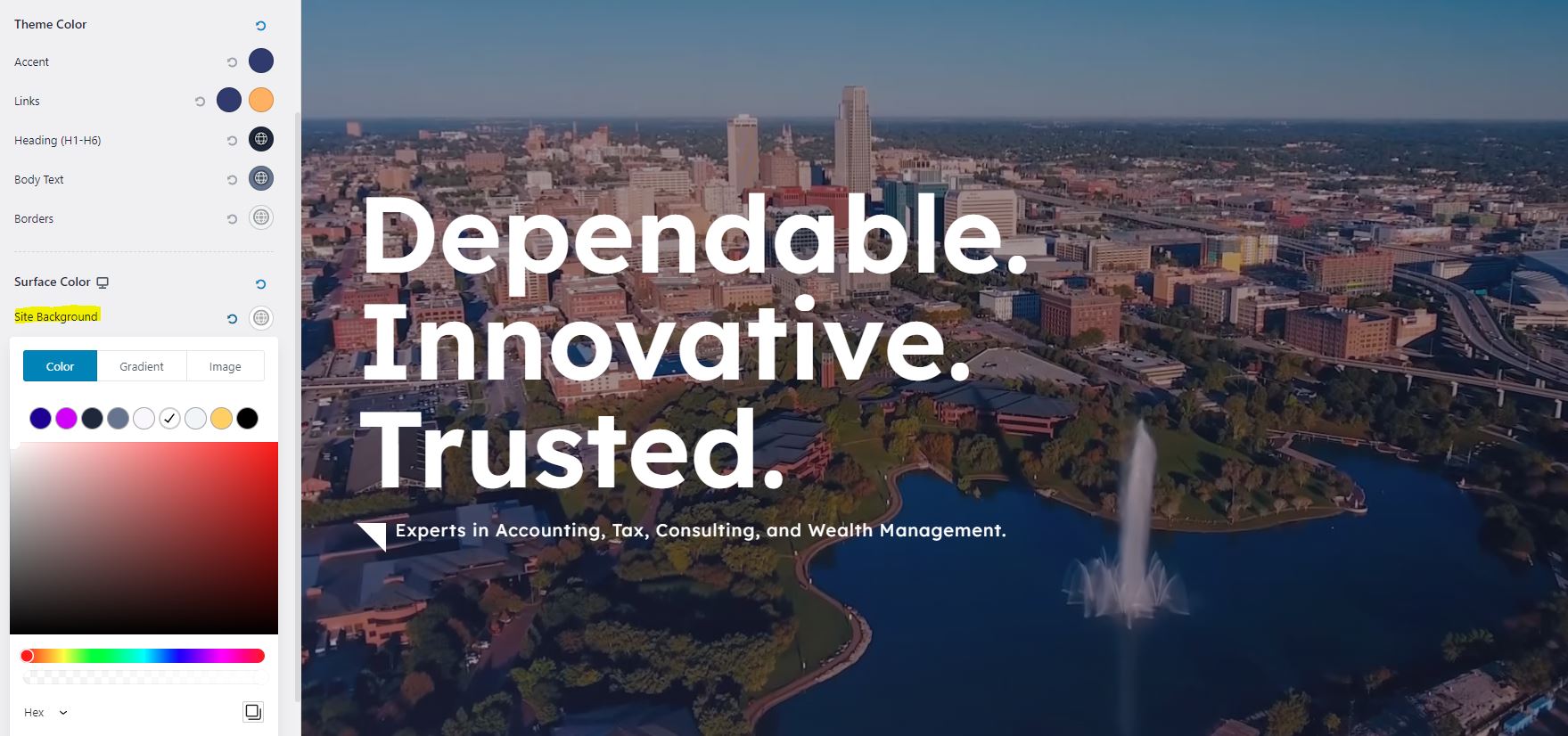
The background color changes to light gray on the Astra update.
Astra’s new predefined colors set the default background color to light gray. Any section in your Elementor design that does not have a defined background color and uses default white will now show in gray. This is an easy fix – go to Customize > Global > Colors and Change the site’s default background color from ‘Color 5’ to White.

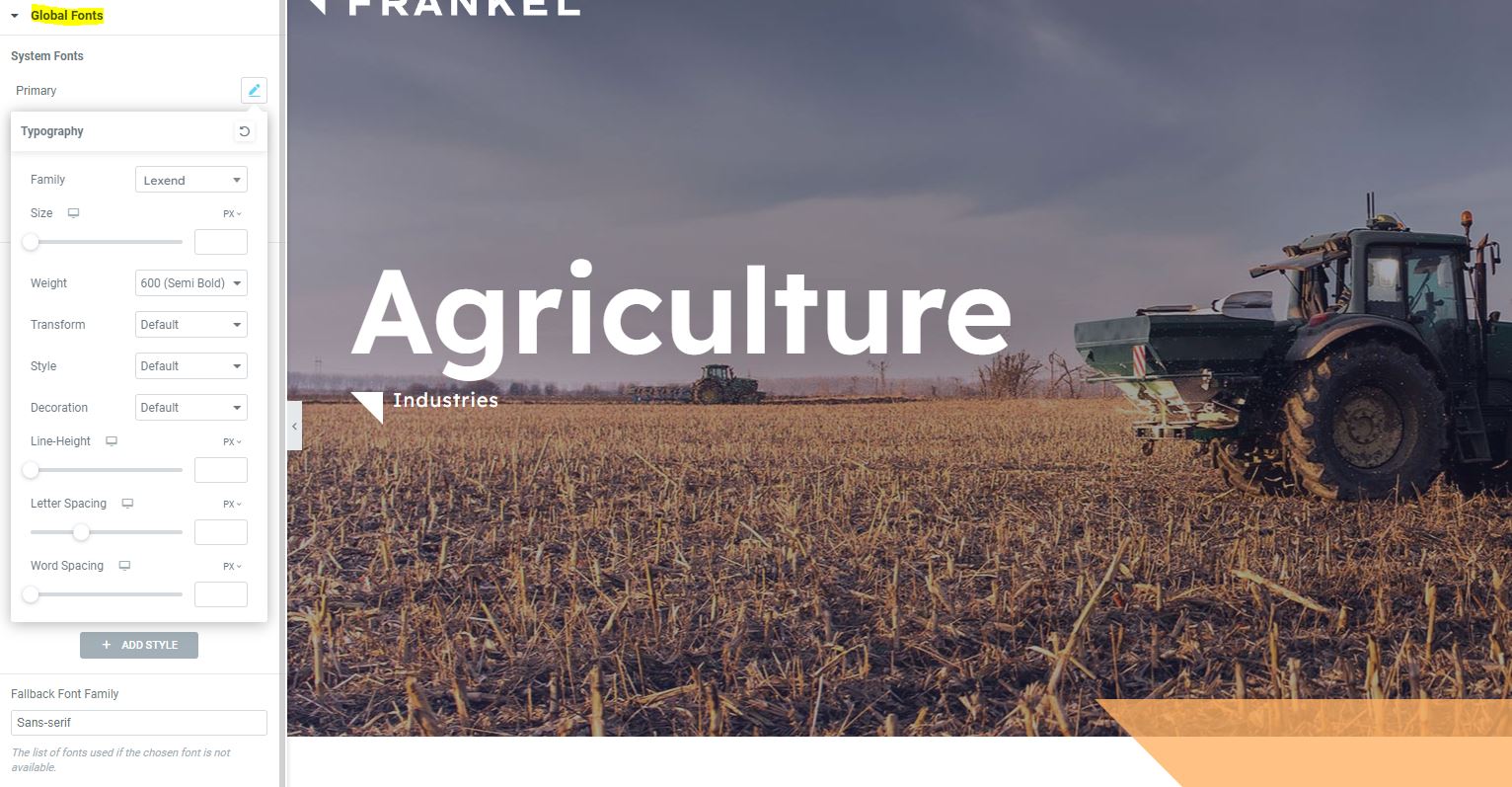
Typography Changes in Elementor on Astra 4.0 Update
You will run into this issue only if you have not set up your default fonts in Elementor. It is important to do this on every website you are building in Elementor. The settings on the new Astra theme will inherit the font from these Elementor settings. If these fonts are defined to the standard Roboto, after an update the fonts will default to Roboto. Don’t panic, just go to your global font settings and set them up there. Your site will be back to normal.