New Figma Update: Liquid Glass Effect
Figma has just launched its new features. As of yesterday, Figma teased the release of a new layer effect, the liquid glass.
Liquid Glass Effect Update in Figma
The liquid glass effect is a form of glassmorphism, a recent UI design trend made popular by recent macOS and iOS updates from Apple. Figma embraced this new trend and released its native effect—no code or plugins required.
Now native to Figma, the glass effect allows for the implementation in an existing project. Whether you are using a paid or free version of Figma, you can now add a liquid glass effect through the effects panels.
What is the Glass Effect? How is it different from backdrop blur?
Glassmorphism creates a different effect from the classic backdrop blur. While backdrop blur simply blurs the background beneath the layer, the new liquid glass effects refract light towards the edges, creating the illusion of depth, warping the shapes and colors beneath, much like viewing through a glass pebble. This difference gives the layer a more dimensional and dynamic interaction with the underlying layer.
How to Create a Liquid Glass Effect in Figma
Step 1: Set Up Your Frame
First, start by adding a frame to your Figma file. To see the full effect in action, add a colored background, preferably an image, to help see the refractive distortion.
Step 2: Create the Liquid Glass Layer
Next, you are going to add another frame inside your background frame. Go under effects and apply the glass effect on the frame.

Note: As of now, you can only add a glass effect to frames.
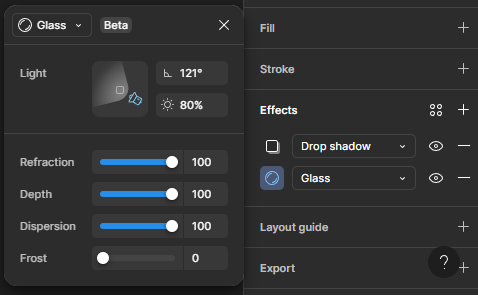
Step 3: Play Around with the Settings
The liquid glass effect offers a variety of settings to play around with. From light direction to the refraction of light and color. For the full Figma Playground file, click here.
Final Takeaways
As of now, this feature is only available in Figma applications; you can’t export the CSS styling of the effect to other website builders, like Elementor. But you can create still graphics such as backgrounds, graphics, and illustrations.
Overall, the liquid glass effect is a powerful new addition to Figma’s design toolkit. Like its Apple counterpart, this new style is likely to gain traction among designers looking to create a new, modern, and immersive UI. This new trend adds a new layer of visual depth and versatility to design and websites alike.








