How to Create Animation in Revolution Slider
Creating simple animation in revolution slider is fairly easy. This tutorial walks you step-by-step on how to create movement in revolution slider.
We will set up revolution slider animation triggered by mouse scroll. You can also see different resolution slider implementations in our portfolio.
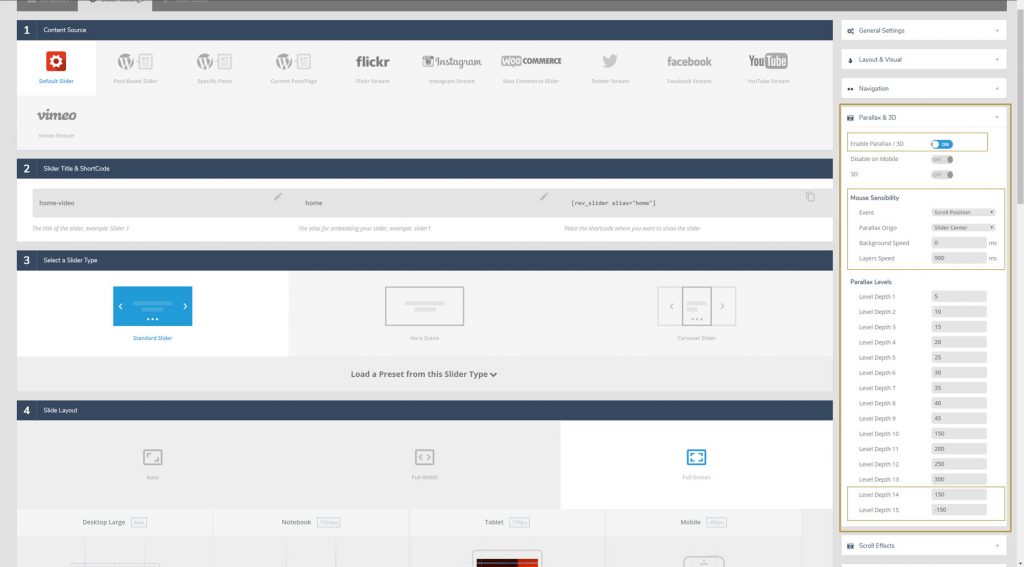
STEP 1 – GO TO REVOLUTION SLIDER SETTINGS
On the right side you will see various tabs. First step is to select “Paralax & 3D” tab. Once you open it, select Enable Parallax/ 3D and set to “on” position. For this particular sample we will need opposite animation. We set it in Level Depth 14 and 15 to “150” and “-150”. You can set it as Level 1 or 2 – it does not matter – you will still select the appropriate animation later. Make sure your Event is set to Scroll position. We are animating our truck from the center of the slider.
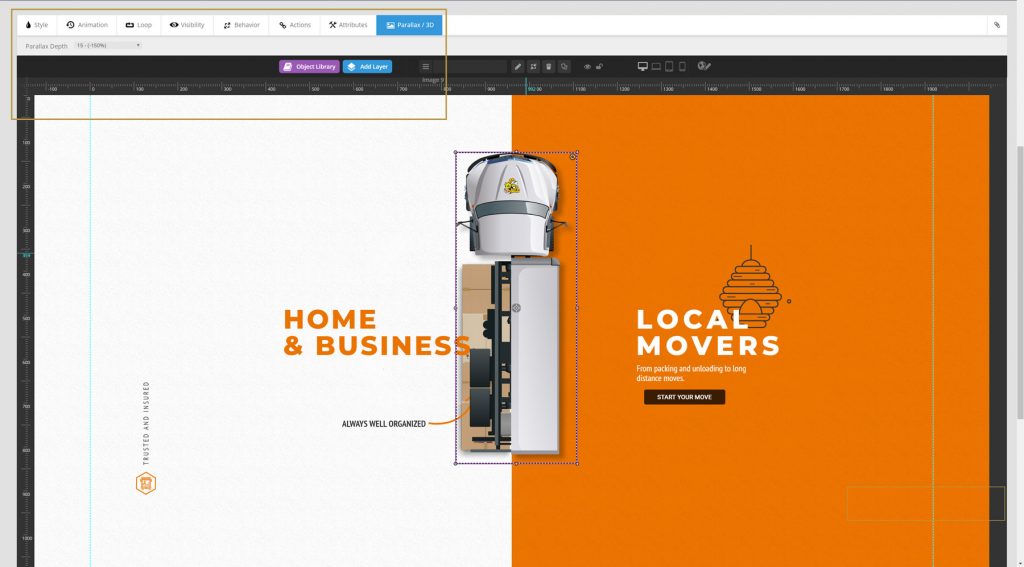
STEP 2 – GO TO YOUR SLIDE
In order for your revolution slider animation to look seamless, we always recommend that your objects are saved as .png files with transparent backgrounds. We will be animating 2 parts – one is a truck and one is a set of boxes. The truck is centered in the slider vertically and horizontally. In order to animate it on mouse scroll off the screen (moving up vertically), we will set the parallax to -150%. This is where you basically select the level we have created in Step 1.
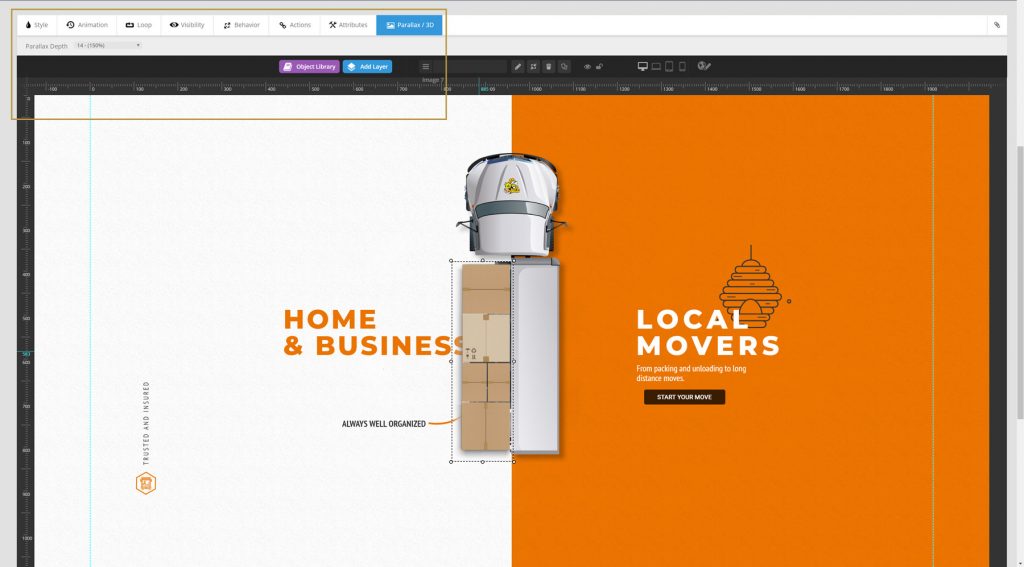
STEP 3 – ANIMATE THE BOXES (YOUR IMAGE) IN OPPOSITE DIRECTION
In order for the animation to work completely, the boxes in our example have to move in the opposite direction. That is where you have to select (150%) – or your second, opposite level in the parallax settings.
STEP 4 – IMPORTANT NOTES
Your percentage in the parallax settings may have to be different (larger or smaller), depending on your slider size (we are using full screen slider) and on the size of the images you are animating. Adjust slightly as needed until you reach the effect you are looking for.
You will have to optimize the images based on the screen size. For instruction on how to do this – visit our blog.
Other important note. Check how your slider looks in an incognito window where you are NOT logged in. The front end WordPress admin bar will offset your scroll and might get you frustrated. If you follow the above steps, you should be successful!
Visit our website design portfolio to view different options for revolution slider. We show interesting animations and unique designs, including video integrations. We hope this helps – have fun designing!