How to set up a Listing Grid with JetEngine and Elementor
Listing grids allow for much more customization than regular post elements and setting one up is fairly simple. As long as you set it up right, it allows many fully adjustable automatically populating elements that can be used anywhere on your site.
Plugins Needed
Listing Set Up
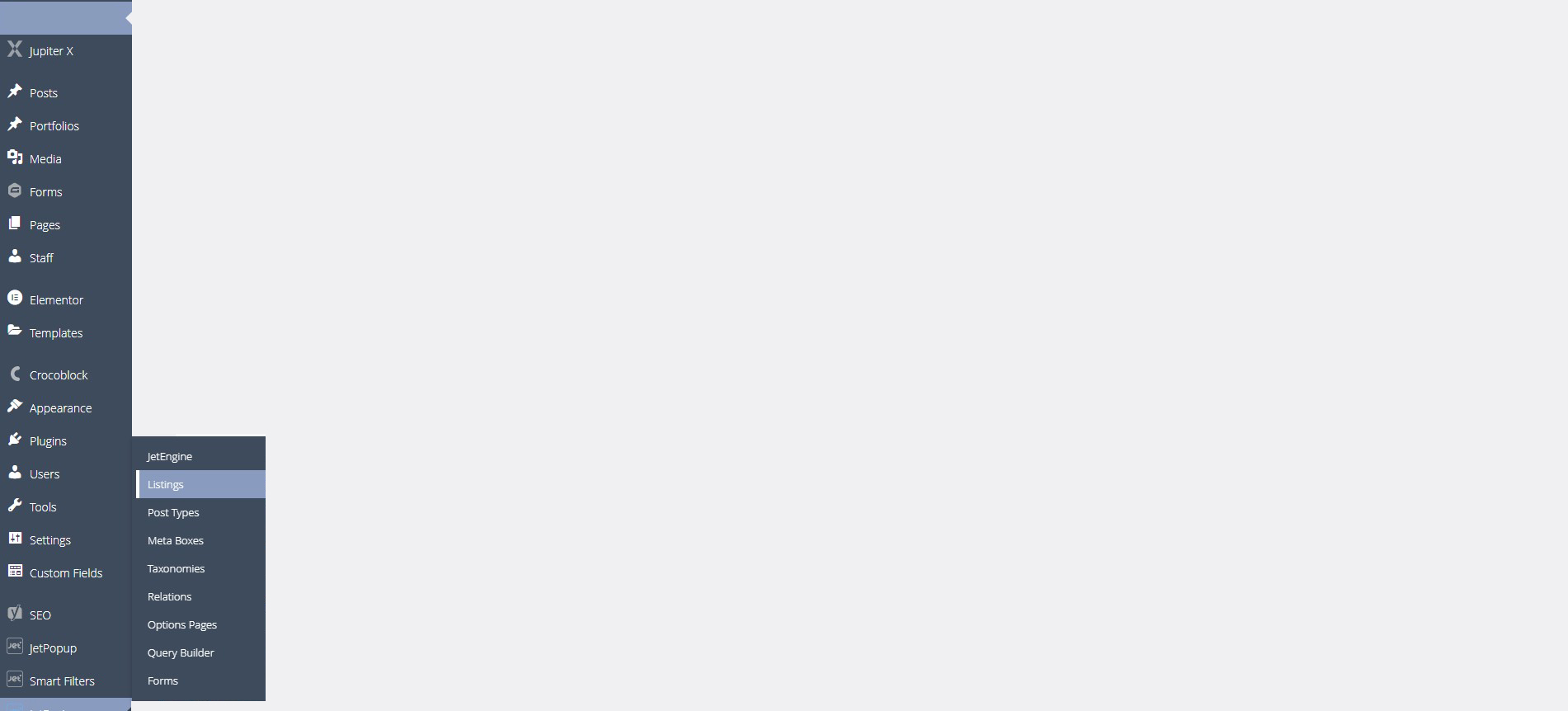
Once you have a few posts and categories for those posts, you can get started by setting up the listing. Navigate to JetEngine and then to Listings and then select add new.

On the setup screen, set listing source to posts and then select the post type you want to use, if you want to create a custom post type view our tutorial here. Once that’s done, name your listing and then click “Create Listing Item”.
Now, the new listing will open in Elementor, and from here the building can begin. Let’s start by adding an image, title, and text box. First select the image, then select the Dynamic Tags option on the bottom right side of the image selection panel, from this dropdown select Featured Image.


Select the title and then again the dynamic tag, this time select Post Title, in the link field select the dynamic tag for Post URL this will ensure that the title of the post will display and clicking it will take you to the post. If you want to link the image as well, you can add a the link by selecting custom url then Post URL as the dynamic tag.


After this, you can add any other elements you would like by adding more titles/text boxes and the selecting the corresponding dynamic tag, these include categories, date, or even a custom field which can be set up JetEngine as well.
Listing Grid
Once you have your Listing set up to your liking, go to the page that you wish to add posts to, and then add the listing grid element and then assign the listing that you have just created to this grid.


From here, you can configure the number of columns, total number of posts, as well as query the posts based on various parameters including meta fields, taxonomies, dates, and many more. Now you have a page with a post element that is fully customizable and sortable. This can be used anywhere on your site, if you want to add more you can go through the process again to create as many listings as you like.
Final Product
You now have a posts page that you can customize to create any style of post listing with. If you would like to learn about filtering posts, check out our other post on SmartFilters.