Gravity Form Shortcode List for WordPress
To easily embed a Gravity Form into a WordPress site you will need a shortcode. Here is a simple list that will help you incorporate the form into your page or a blog.
Shortcodes allow you to add an item to the website page or a post using a shortcut that references the action and item you are embedding, without any further coding or technical knowledge.
We all wish that Gravity Forms would include a shortcode display right next to the form list. Unfortunately, this is not the case and if you are like us, you end up googling for the shortcode every time. For this reason, we have created a list of the most popular shortcodes to reference the Gravity form inside your contact page.
1. Simple Gravity Form Shortcode
In order to display the form on your page without any additional fancy elements, all you have to do is add one of these shortcodes to your page. Triple click the ID number for your form to highlight, right click Copy and then “Paste as Text” (to eliminate the underlying code html) into your post or page.
[gravityform id="1" title="false" description="false"]
[gravityform id="2" title="false" description="false"]
[gravityform id="3" title="false" description="false"]
[gravityform id="4" title="false" description="false"]

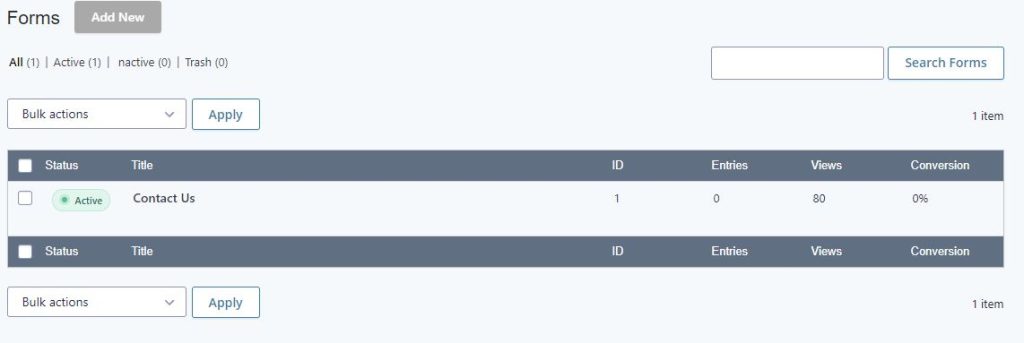
To find your form ID, head to the Forms Tab in WordPress and find the form name you want to embed. In the field next to the name you will see the form ID.
Title: Set to true or false depending if you do or don’t want to display the title of the form.
Description: Set to true or false depending if you do or don’t want to display the description of the form.
2. Gravity Form Shortcode with Ajax Setting
Depending on your overall form settings, you can select to use Ajax to submit your form. Set to true if you are using just a confirmation message and false if you are forwarding a user to the “Thank you” or confirmation page.
[gravityform id="1" title="false" ajax="true"]
[gravityform id="2" title="false" ajax="true"]
[gravityform id="3" title="false" ajax="true"]
[gravityform id="4" title="false" ajax="true"]
3. Additional Options Shortcode
[gravityform id="1" title="false" description="false" ajax="true" tabindex="49" field_values="check=First Choice,Second Choice"]
tabindex: Takes a number, such as 5, and uses this as the tab index for the form.
field_values: Using dynamic population in Gravity Forms allows you to dynamically populate a field with a value. Read more about dynamic field here.
4. Adding a Gravity Form to a page without using a shortcode
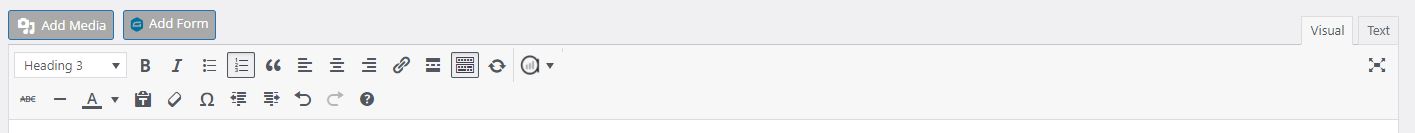
You can also add a Gravity From directly on the page you are editing if you are using the WYSIWYG editor. You will see the form button display right above the editor.

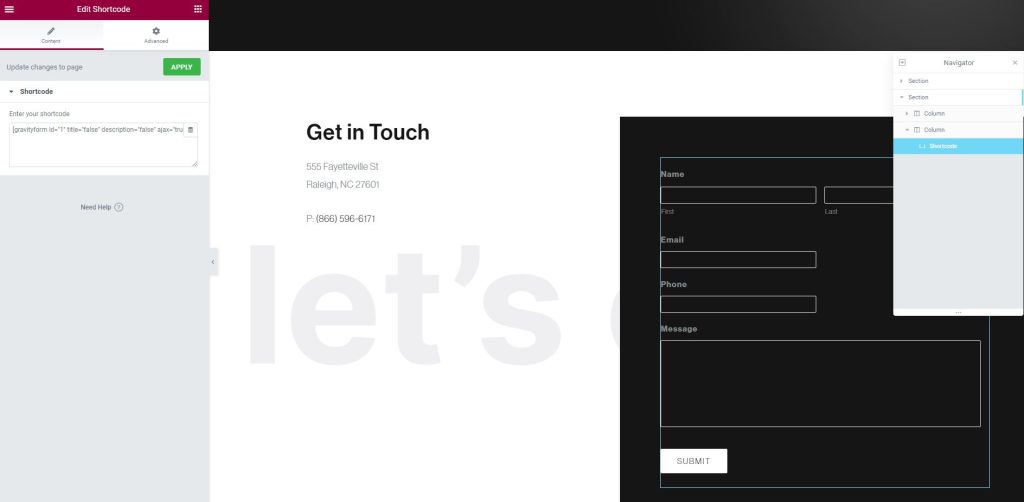
5. Gravity Form Shortcode for Elementor
In order to embed your form into Elementor, just add a shortcode widget to your page and paste one of the above shortcodes inside. Your form will display in the Elementor preview.

We hope that the above list of Gravity Form Shortcodes and embed options will help you develop even a better website. We are a website design company located in Madison, WI and we specialize in building SEO optimized and visually capturing websites for our local and national clients.